“Can I check if Google Analytics is working?”
– Digital marketer
“How can I tell if Google Tag Manager is working?”
“How do I know if Google Analytics is installed on the website?”
Clean data is important to know if your campaigns are performing. Google Analytics and Google Tag Manager are plagued with issues when it comes to data collection. And it’s tough to know if they’re working correctly or not. This article teaches you how to check on both ends.
Before anything else, you might be confused about the difference between Google Analytics and Google Tag Manager. Google Analytics is a website analytics tool while Google Tag Manager is a tag management tool. Without getting into the details, both tools work together and should be configured properly.
For more information, here’s a video.
First: Check if Google Analytics or Google Tag Manager is Installed
Before checking if the tools are working and gathering data, you need to check if GA/GTM is installed. This is the phase before you debug or test. One of the reasons why your website tracking changed is that the installation has been removed or misconfigured.
Important Note: This article doesn’t cover the actual installation of GA and GTM. You may refer to other articles to get started on this end.
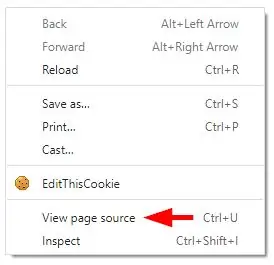
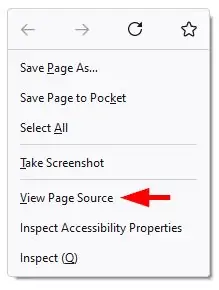
Method 1: Check Page Source
This method is the fastest way to check if a website has Google Analytics or Google Tag Manager. This doesn’t require any access to Google Analytics or Google Tag Manager. And you just need to go to the source code of a webpage.
1 – Go to any webpage on the website you want to check.
3 – Press CTRL + F on a PC or COMMAND + F on a Mac. Then find the following tracking codes.
Universal Analytics:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
</script>Google Analytics 4:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>You can also use the same method but for the Google Tag Manager code. You just need to find the Google Tag Manager container.
Google Tag Manager:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->You don’t necessarily have to find the entire code, but just the numerical characters. If either of these tracking codes is on the page, then the website has GA/GTM installed.
Method 2: Google Tag Assistant (Chrome Extension)
Another method is to use a web browser extension. For this example, it’s the Google Tag Assistant Chrome extension. Like the previous method, you don’t need access to your Google Analytics or Google Tag Manager accounts. You can check on your own.
1 – Install the browser extension.
Important Note: Unfortunately, this is a Chrome extension, so you need to exclusively use Chrome.
2 – Go to any webpage of the website you want to check.
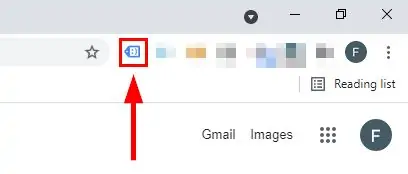
3 – On the top right where the extensions are listed, click the Tag Assistant extension. It looks like a blue price tag.
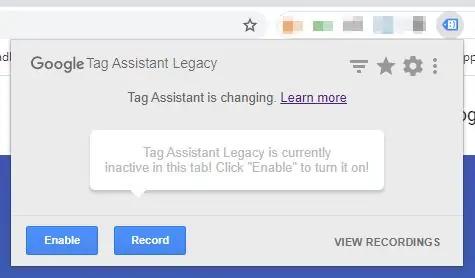
4 – Click ‘Enable’.
Then it will have the prompt, “Tag Assistant Legacy has been activated and will analyze all pages on the current tab. If you want to see issues for the current page, please hit reload.”
5 – Refresh the page.
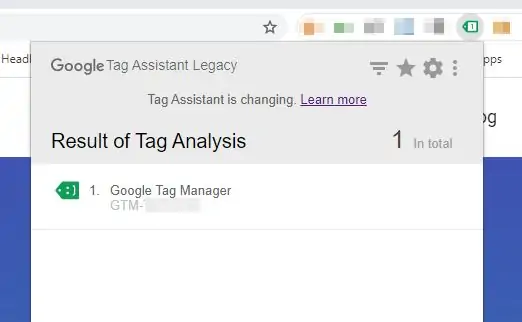
6 – Click the extension again on the top right.
Method 3: GA Checker (web tool)
Another way to see if Google Analytics or Google Tag Manager is installed is GA Checker. GA Checker is a free web tool that scrapes the entire website and lists if it contains tracking codes. Like the previous methods, you don’t need internal access and it’s easy to use.
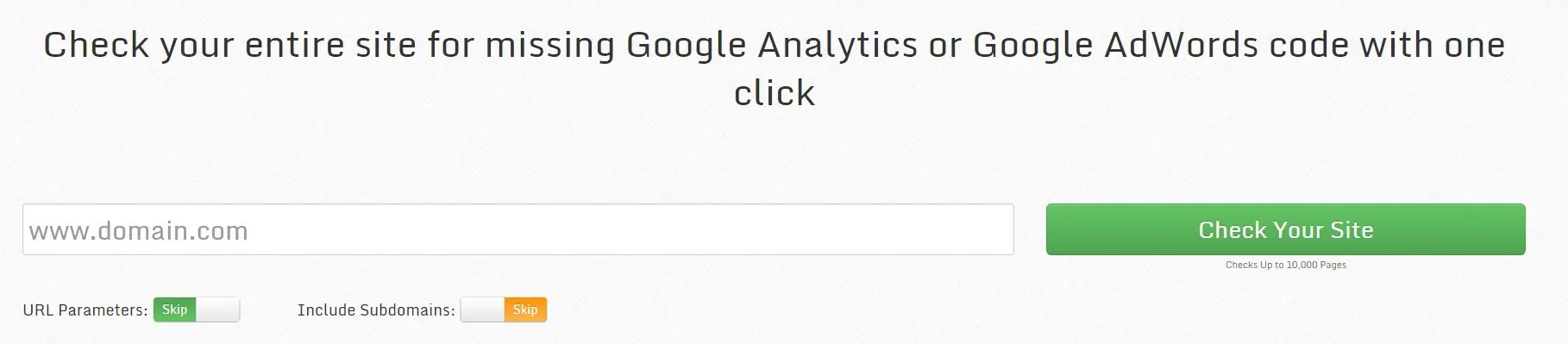
1 – Go to gachecker.com.
2 – Plug in the website you want to check.
3 – You may choose to skip or allow URL Parameters and Subdomains.
4 – Click ‘Check Your Site’
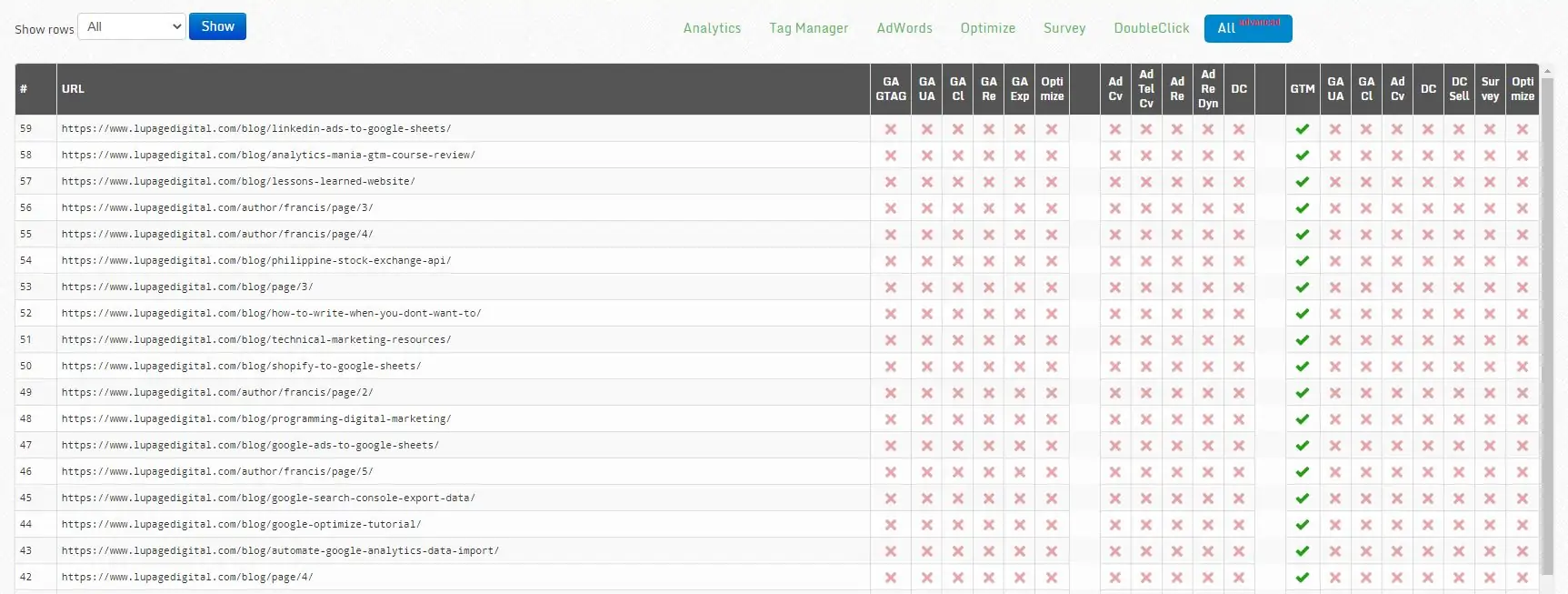
This tool lists all the pages with (and without) tracking codes. At this point, you as an analyst or marketer can see from a bird’s eye view of the website has tracking issues. If GA and GTM are installed concurrently, that’s a red flag and needs investigation. Remember that Google Analytics should be installed INSIDE Google Tag Manager.
Second: Check if Google Analytics or Google Tag Manager is Working
Now that you’ve checked if Google Analytics or Google Tag Manager is installed, it’s time to check if they’re working. Below are some methods to do that. Note that some of the methods below DO require access to the tools while some don’t.
GA or GTM Access Not Required
The user doesn’t need any access to any tool for the following methods below. You just need to go through the browser, hence they are easy to do.
Method 1: Google Tag Assistant (Chrome Extension)
This is method doesn’t require any access from an analytics account. You just need to use the Tag Assistant Chrome extension. The Chrome extension not only checks if the tracking codes are installed but also checks if the tracking is working properly.
1 – Install the browser extension.
Important Note: Unfortunately, this is a Chrome extension, so you need to exclusively use Chrome.
2 – Go to any webpage of the website you want to check.
3 – On the top right where the extensions are listed, click the Tag Assistant extension. It looks like a blue price tag.
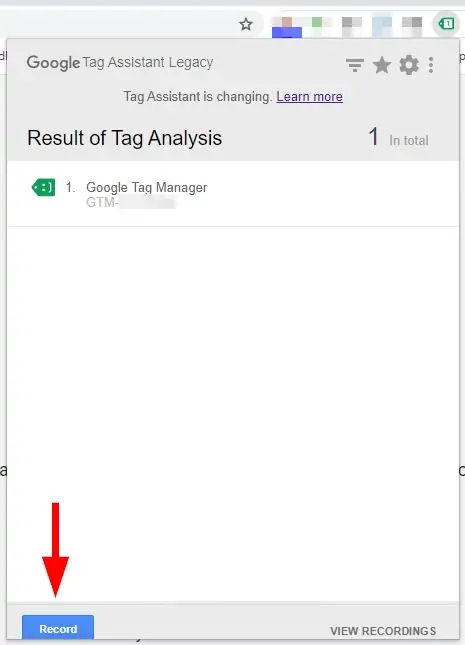
4 – Click ‘Record’.
Then it will have the prompt, “Tag Assistant Recordings feature allows you to record all the tags that fire on the webpages you visit, and then view them in one report.”
5 – Refresh the page.
6 – Click the extension again on the top right.
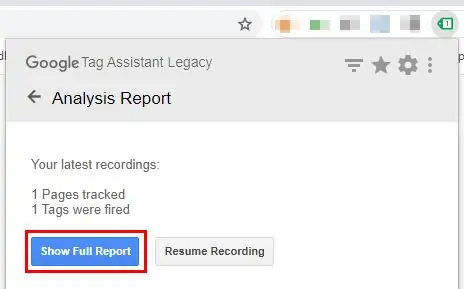
7 – Click ‘STOP RECORDING’.
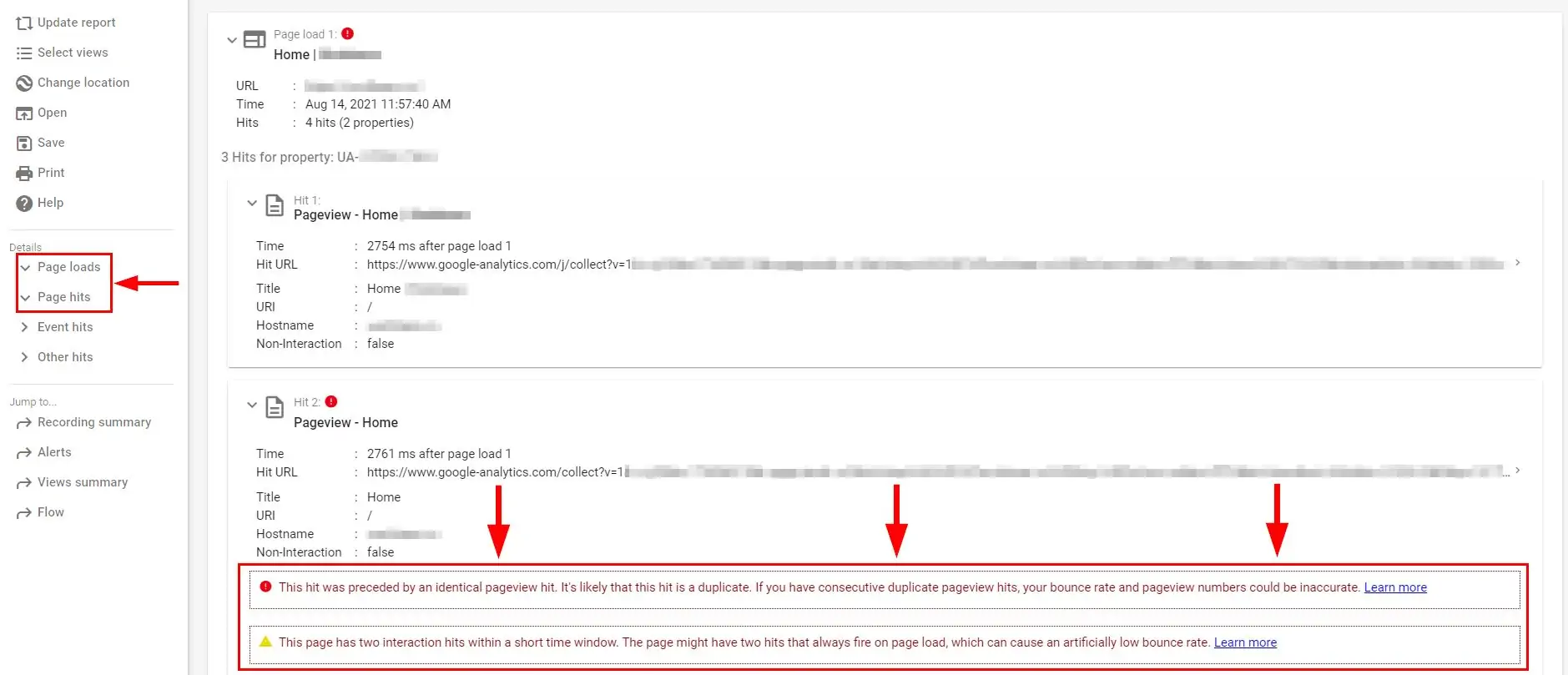
10 – Once you scroll down, you see important information. Expand both Page load and Page hit.
In this example, the Tag Assistant Chrome browser is saying that the pageview for this website is triggered twice. And this is a flag that needs investigating.
At this point, you need to do diligence further if there is a misconfiguration or there are specific use cases. But the important thing here is that it’s the first few steps to start debugging.
Method 2: Browser Developer Tools
Going to Chrome Developer Tools doesn’t need access to GA or GTM as well but it gets technical. This is the developer tool that unlocks what happening behind the web browser. To make things less technical, Developer Tools shows information about activity in the web browser. And it can show if GA or GTM tracking is working.
1 – Go to any webpage on the website
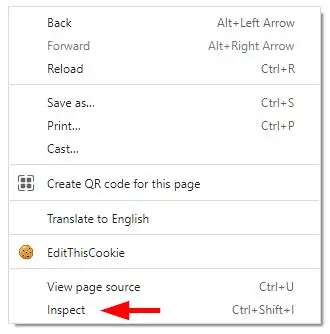
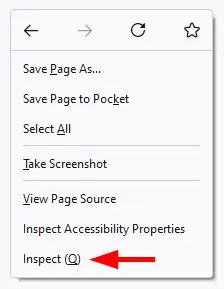
2 – Right-click. Then choose “Inspect”.
Both Google Chrome and Firefox are identical with one another.
Or you can use keyboard shortcut. CTRL + SHIFT + I on PC; COMMAND + SHIFT + C on Mac.
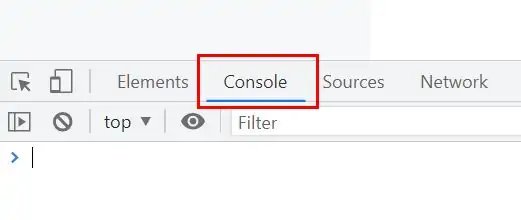
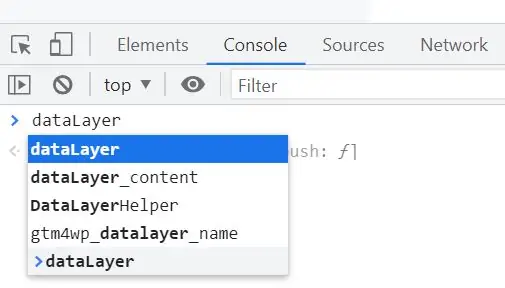
5 – Type dataLayer. You would know Google Tag Manager is installed when the word dataLayer auto completes. Then press Enter.
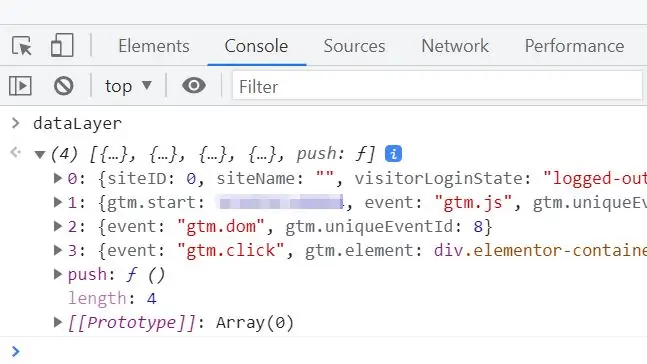
6 – The browser now gives important information. If the console tab gives information, then we know that Google Tag Manager is working.
Once you expand the information there and see ‘pageview’ somewhere, this means that Google Analytics is working.
Again, ideally, GA and GTM should be installed in a way that GA is installed inside GTM.
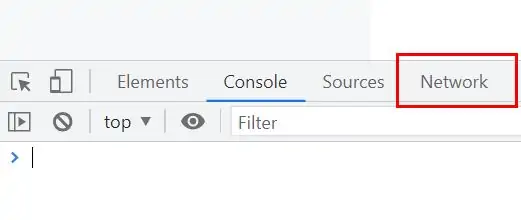
A variation of this is under the Network tab still inside the Developer Tools
Network.
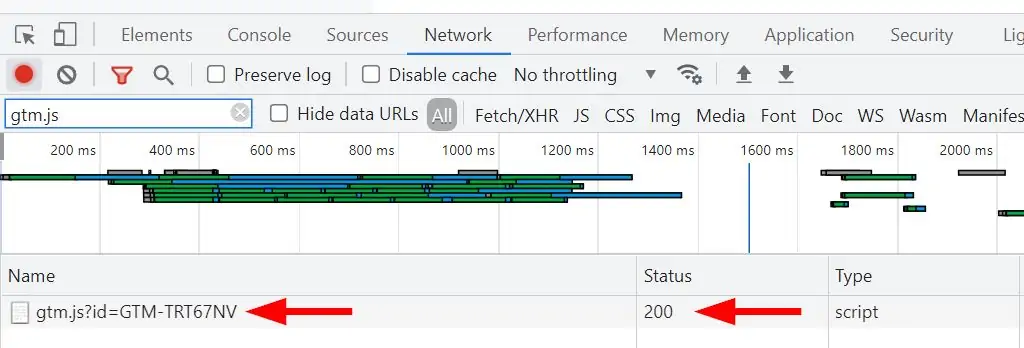
2 – Once inside, type in gtm.js as an example.
3- Refresh the page.
4 – The browser now gives important information.
The Network dashboard reports the tags that represent Google Analytics or Google Tag Manager. If the Status is 200, then tracking is working.
As a side note, you may also use this tab to know of other marketing pixels.
GA or GTM Access Required
The following methods below require access to either Google Analytics or Google Tag Manager. If there are restrictions on giving access, you can’t proceed with the following. Ask your team and communicate to them the reasons why you need access.
Method 1: Realtime Reports
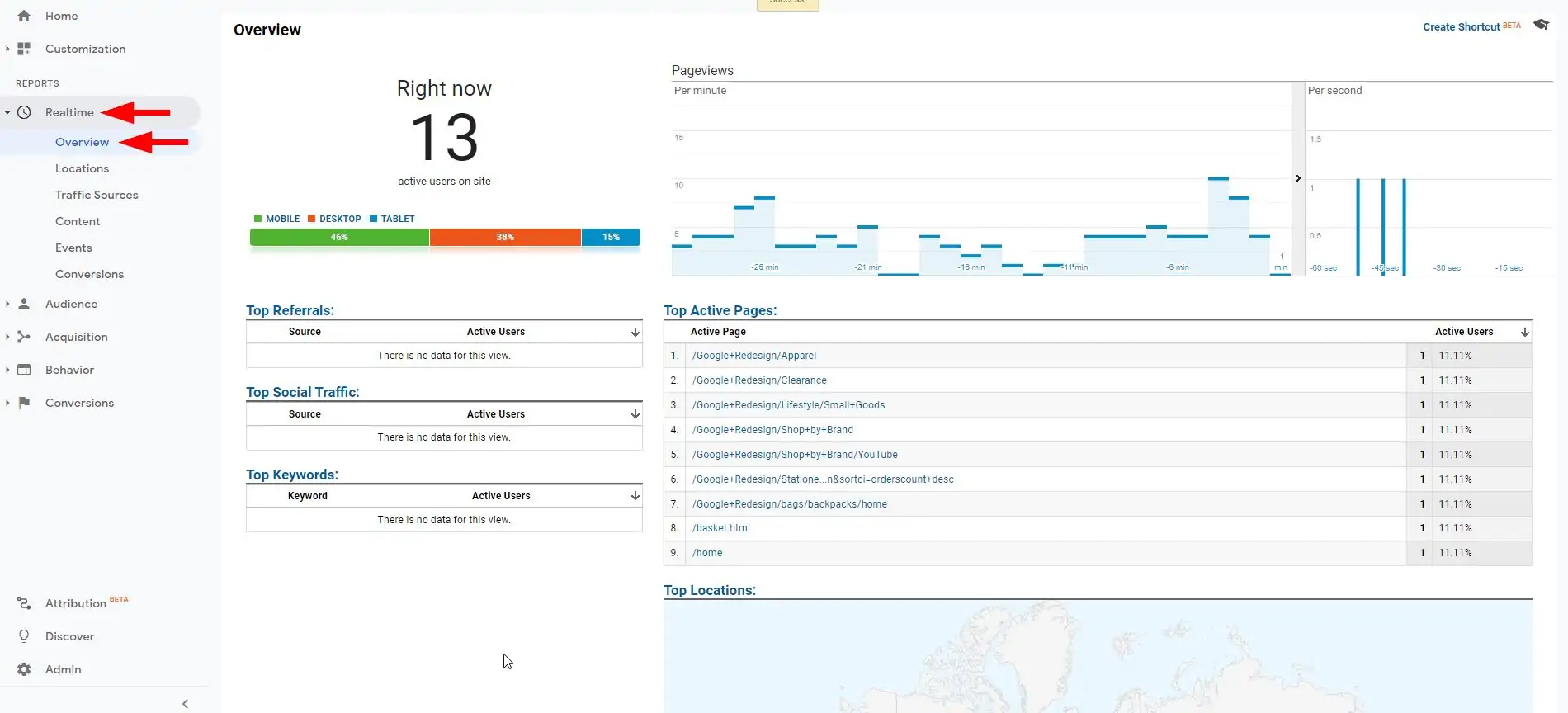
This is the easiest, or probably the standard, way to check if tracking is working. You go to the Realtime reports of Google Analytics. When Google Analytics is installed correctly, this report populates “right now”.
To go to the real-time reports in Universal Analytics, go to ‘Realtime’ then ‘Overview’.
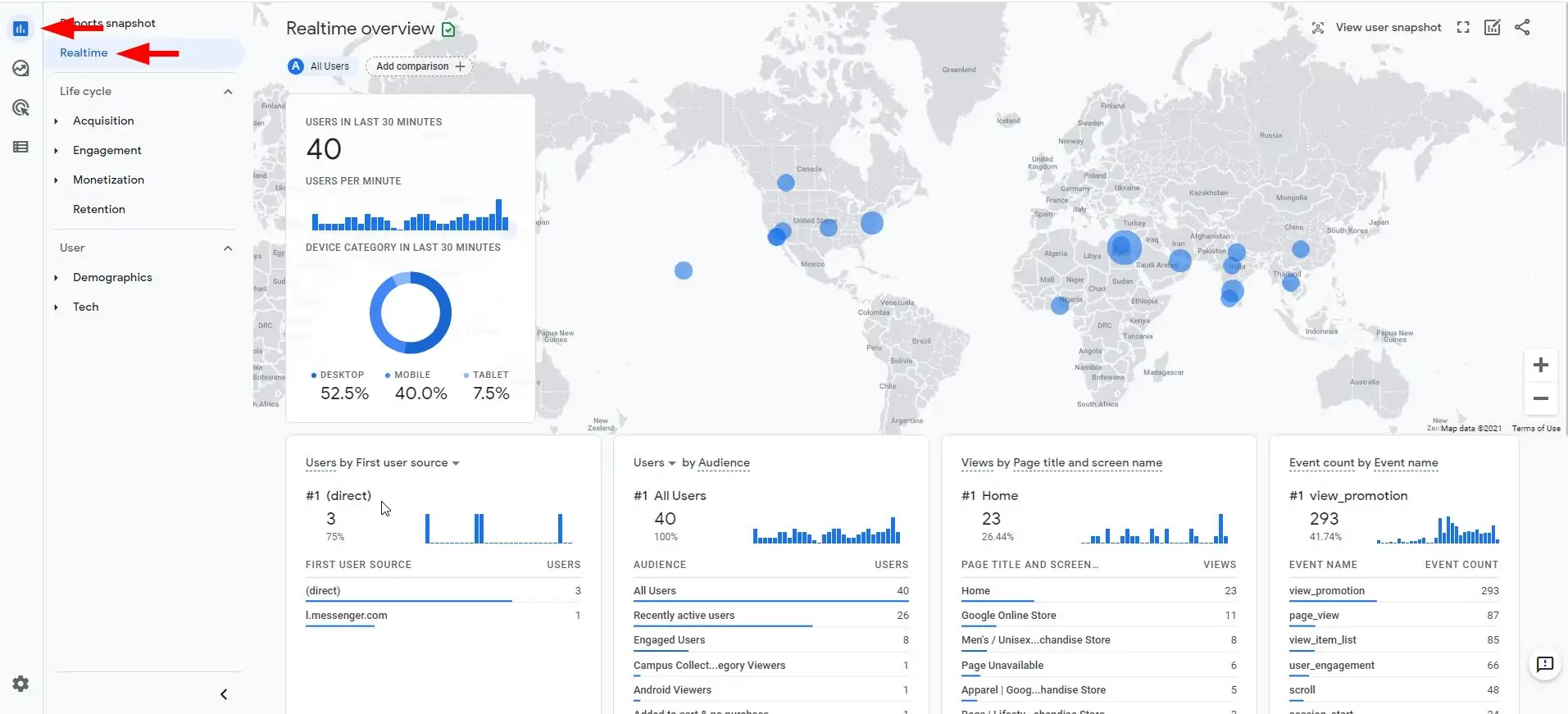
To go to the real-time reports in Google Analytics 4, click the reports icon (the first one from the top). Then click ‘Realtime’.
The tracking codes are collecting data if these reports are getting populated. To make custom tests, you may generate UTM parameters. After which, land on a URL with those parameters then check the Acquisition report.
You may also check the ‘Events’ dashboard under Realtime to check event tracking. Once you recently installed an event, you can go to this report and test if it’s working. Go back to the installation part of this article if these reports are empty.
Method 2: Tag Assistant Preview
This one is a little bit more advanced. In Google Tag Manager’s user interface, there’s a way to check if tracking is working. On top of asking access from your team, ask help from an analyst to navigate through the tool.
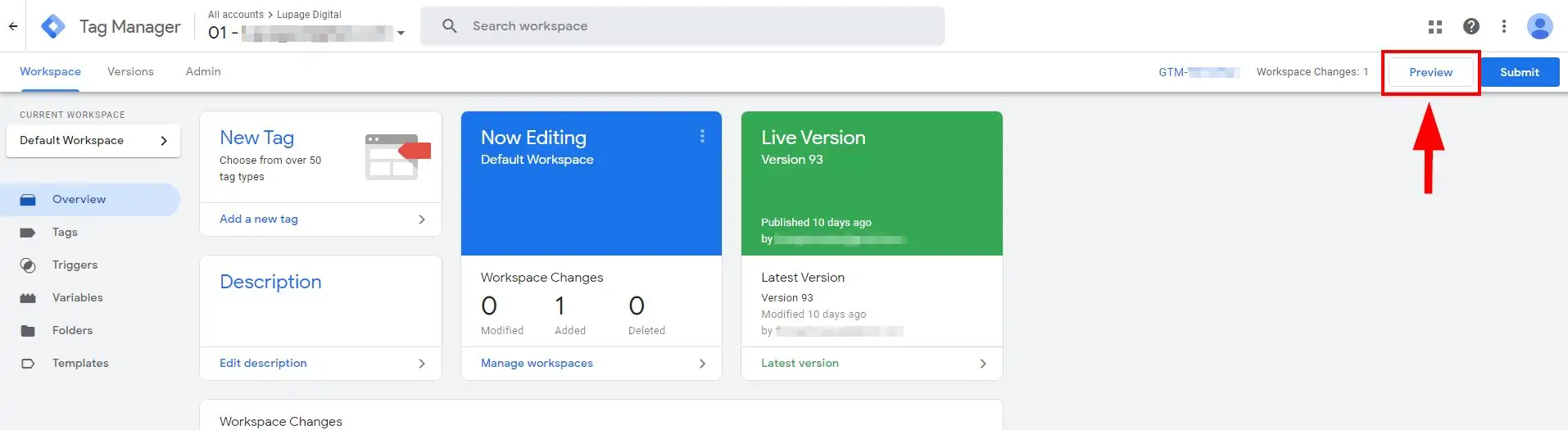
1 – Go to your Google Tag Manager account. And choose the correct property.
2 – Depending on your level of access, you should see the Preview button on the upper right. Work with your team to get access since you need to test the tracking.
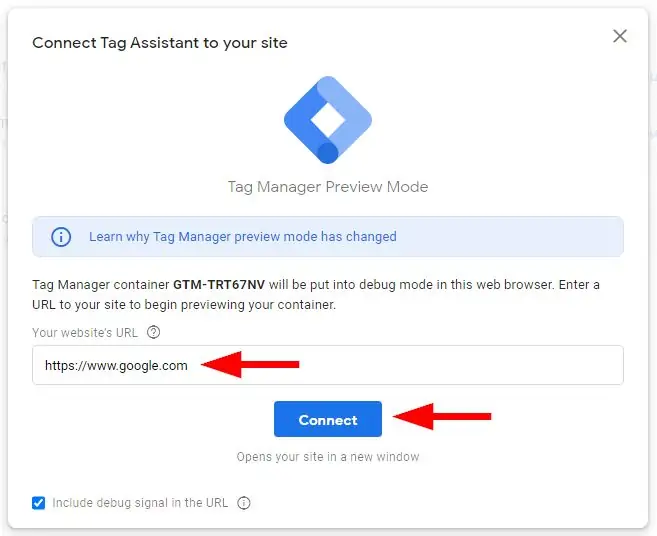
3 – A new window pops up. This is the debug window. Next is to input the URL of a page that is tagged with a GTM container. Example: https://www.google.com
Then click ‘Connect’.
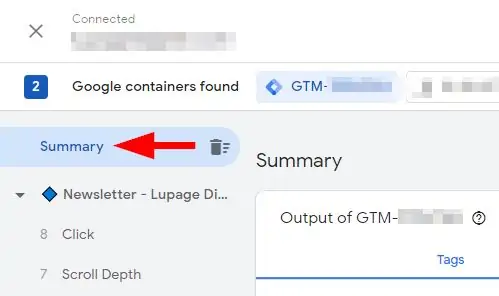
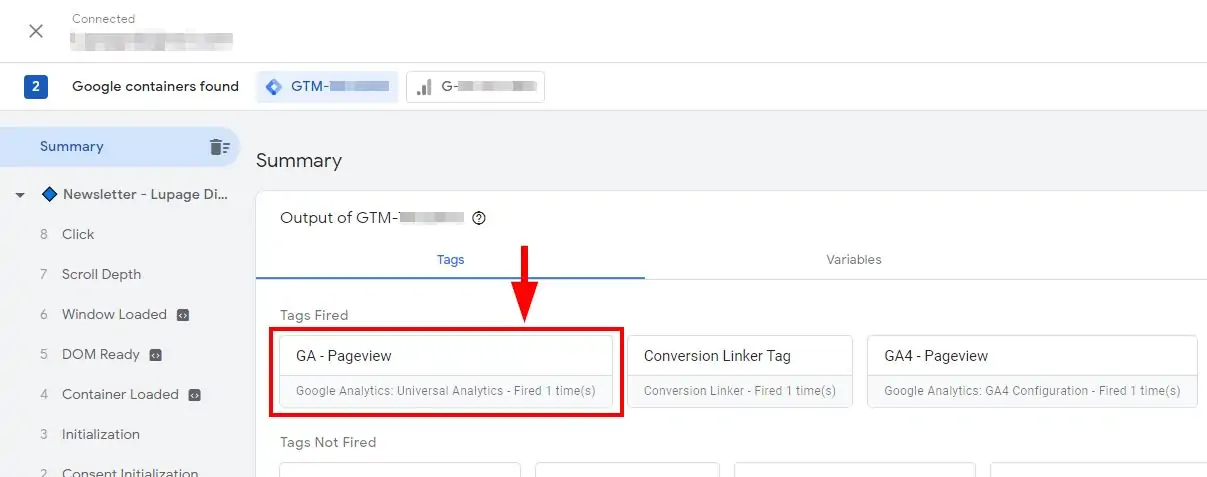
5 – In the middle of the page, find ‘Tags Fired’. Under it should contain the Google Analytics pageview. If this tag exists, this means Google Analytics is working under Google Tag Manager.
The labeling is likely different on yours. You need to do your due diligence on finding the GA pageview tags on your websites.
That’s it! A little bit tiresome, but that’s how you do installation checks. I suggest you read resources on technical marketing to fully grasp these concepts.
Conclusion: Check Analytics Tracking For Cleaner Data
Google Analytics and Google Tag Manager are two important tools for marketers. They help track how many people visited your site, what they did on the site, and how much time they spent on it. With clean data collection, you can analyze marketing data better too. Collecting clean data also helps ensure all these tools are in pristine shape.